VSCode의 인터페이스를 취향에 따라 변경할 수 있도록 VSCode에서는 다양한 종류의 테마를 무료로 지원합니다. 보기 편한 코드 색상을 본인의 취향에 따라 테마를 골라 사용하시면 되겠습니다. 이번 글에서는, 테마 설정 방법과 더불어 많이 사용되는 테마를 순위와 함께 추천해드리겠습니다
VSCode 테마 설정
VSCode를 실행합니다.

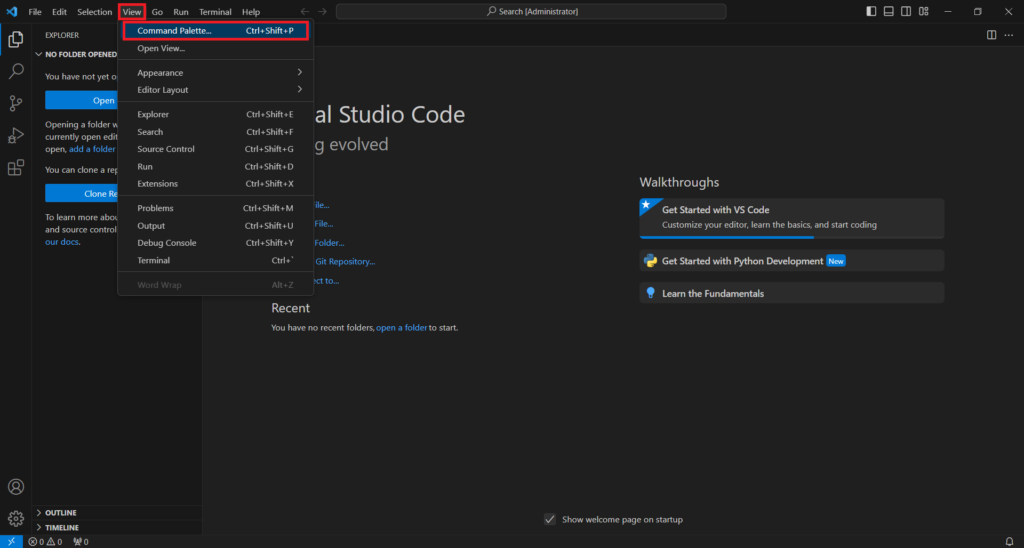
상단 바의 ‘View‘ 클릭 후 ‘Command Palette…‘를 선택하거나
‘Ctrl + Shift + P‘ 를 누릅니다.

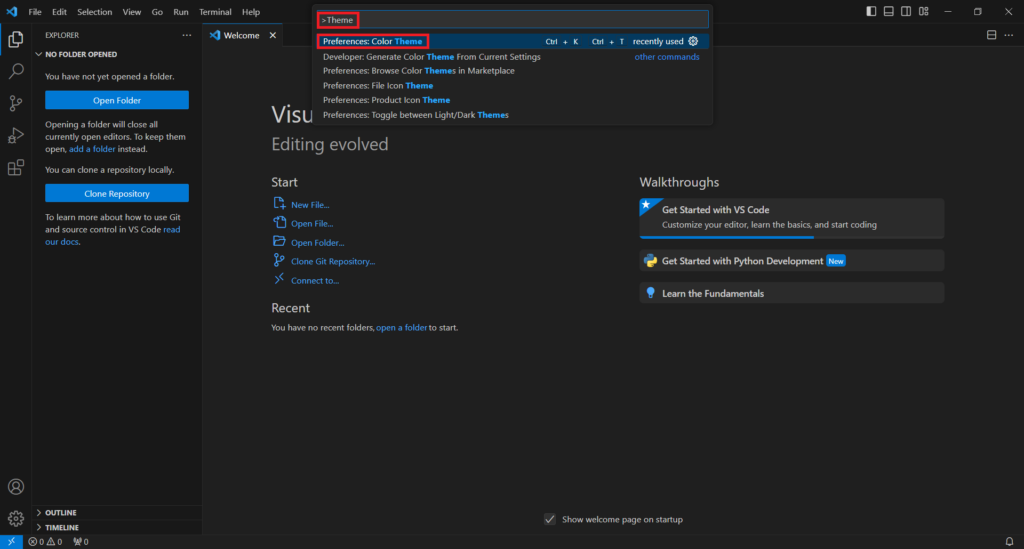
검색 창에 ‘Theme‘ 입력 후 ‘Preferences: Color Theme‘ 선택

사용할 수 있는 테마들이 나타납니다.
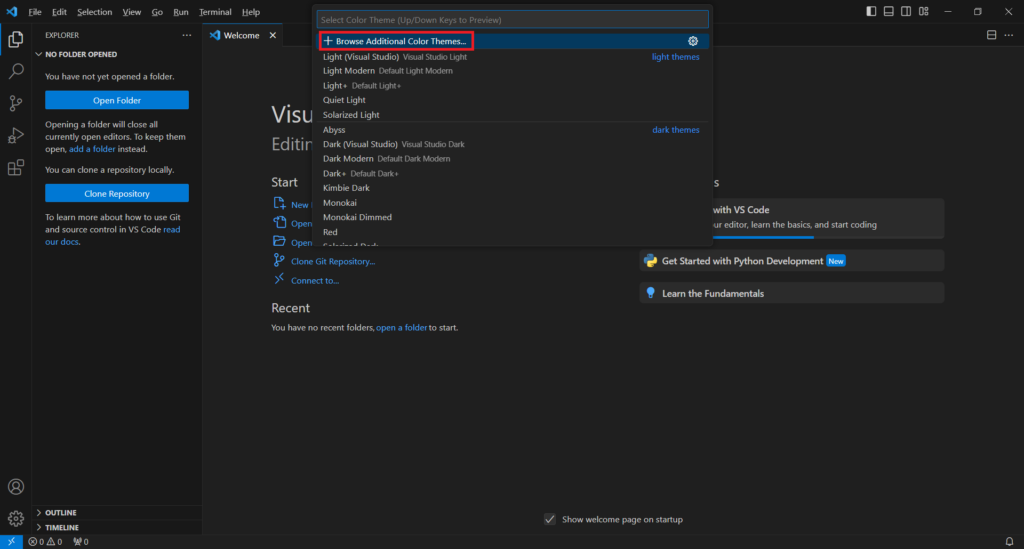
더 많은 테마를 검색하기 위해 ‘Browse Additional Color Themes…‘ 클릭

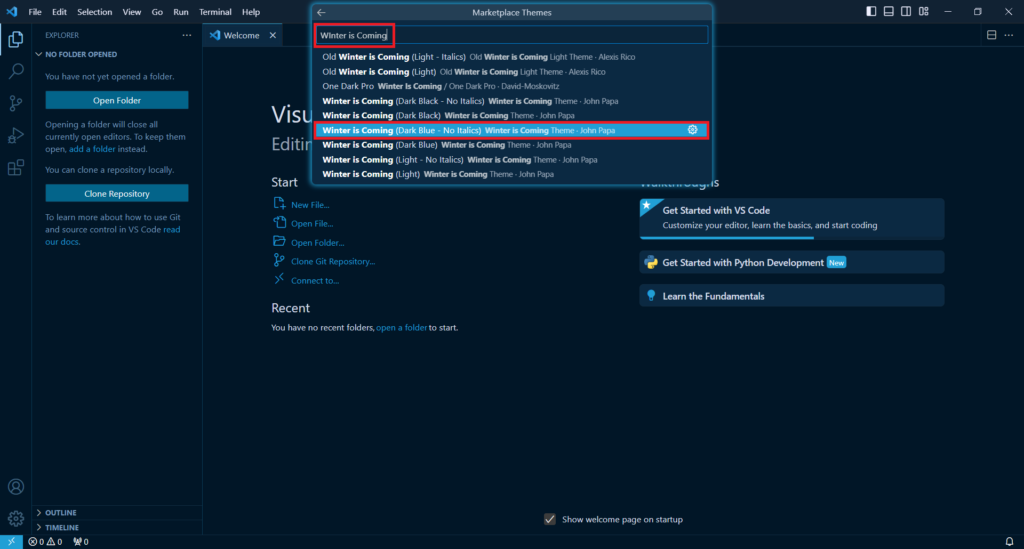
검색 창에 테마 이름을 입력하면 여러 테마들이 나타납니다.
키보드 위/아래 버튼으로 움직이면 테마가 잠깐 적용되며 시험해 볼 수 있습니다.
사용할 테마를 정했다면 클릭

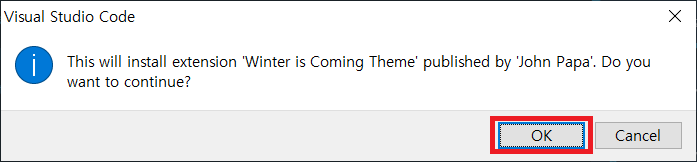
‘OK‘ 클릭

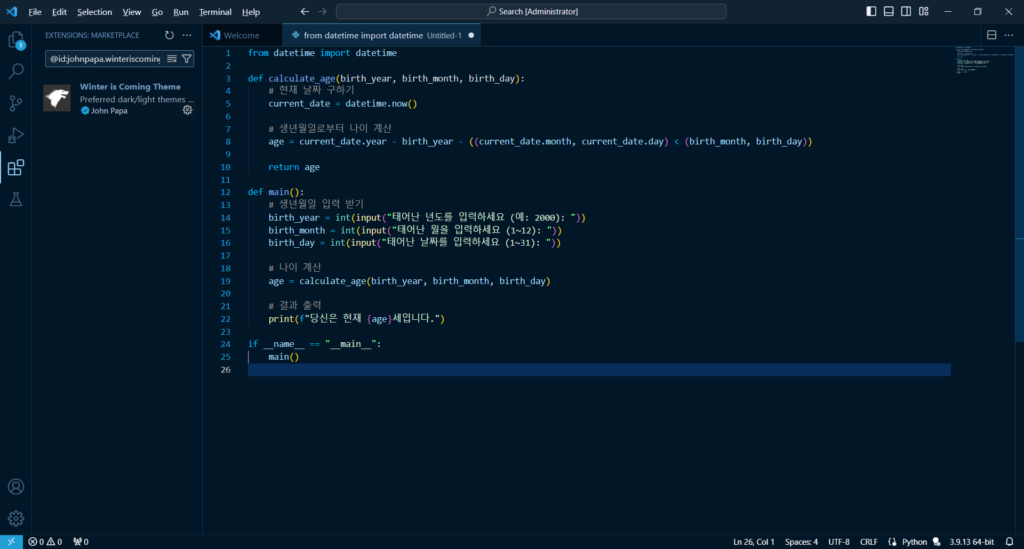
테마가 잘 적용된 것을 확인할 수 있습니다.
제가 사용한 테마는 ‘Winter is Coming‘의 Dark Blue 버전입니다.
푸른색 톤을 좋아하기도 하고 오랜 시간 코딩할 때 눈이 편해 애용하는 테마입니다.
앞으로 쿠카이브에서 코드 리뷰 글을 보실 때 종종 보시게 될 테마입니다.
VSCode 인기 테마 추천
라이트 모드 테마)
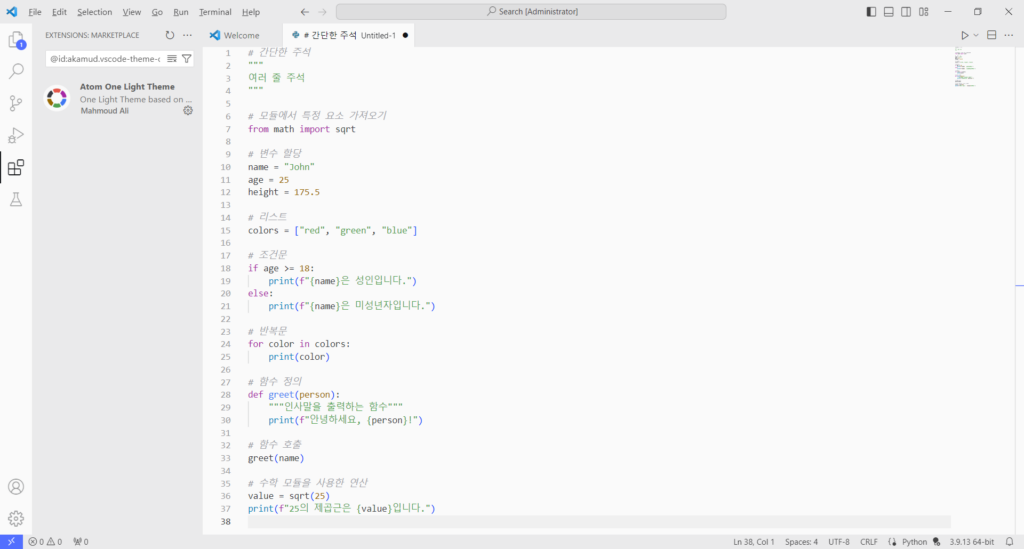
1. Atom One Light

가장 인기 있고 널리 알려진 Atom One 테마. 깔끔한 것이 특징입니다. 배경이 톤 다운되어 있어 눈이 피로하지 않습니다.
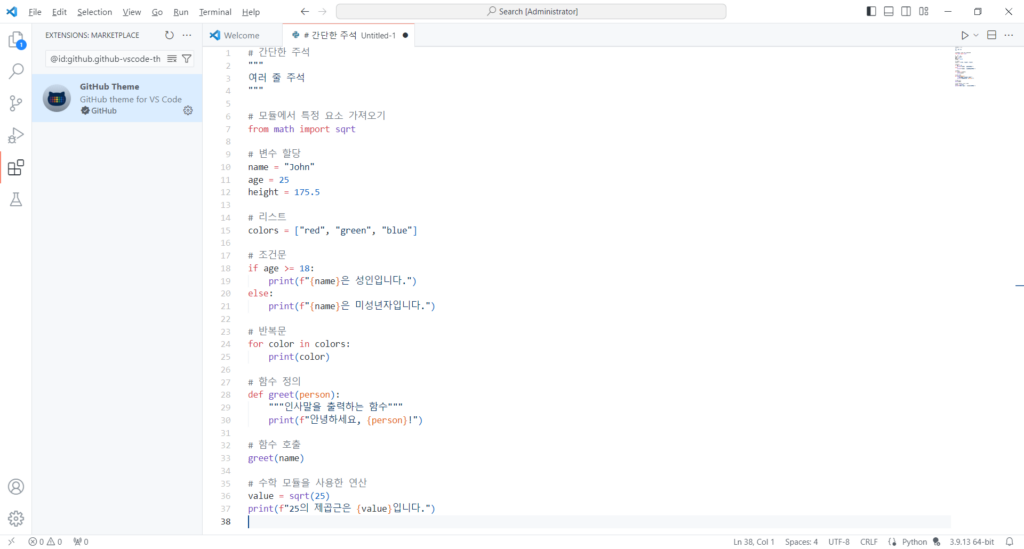
2. Github Light

Github사이트에서 소스코드를 볼때의 인터페이스와 동일하여 친숙한 것이 특징입니다.
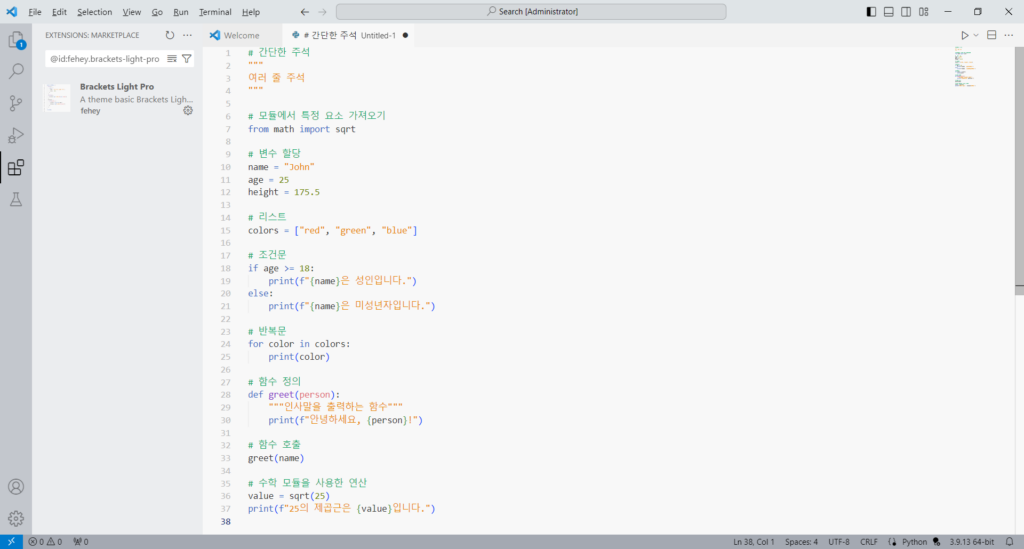
3. Brackets Light Pro

톤 다운된 배경에 짙은 채도의 텍스트가 특징입니다.
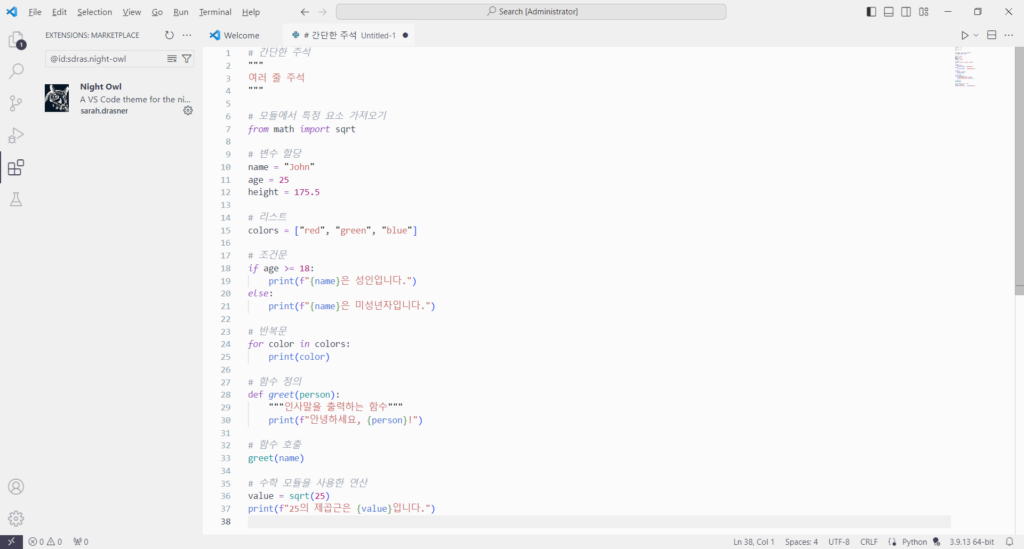
4. Night Owl Light

4가지의 색상을 가지고 있어 기호에 따라 변경할 수 있습니다.
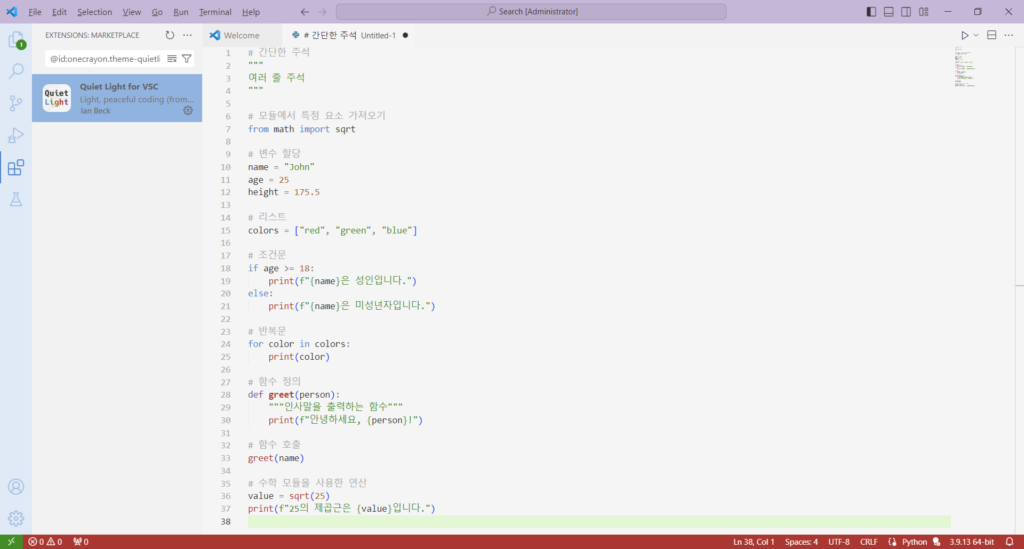
5. Quiet Light for VSC

라이트 모드 테마를 사용하면서 눈이 피로하고 싶지 않을 때 좋은 테마입니다.
다크 모드 테마)
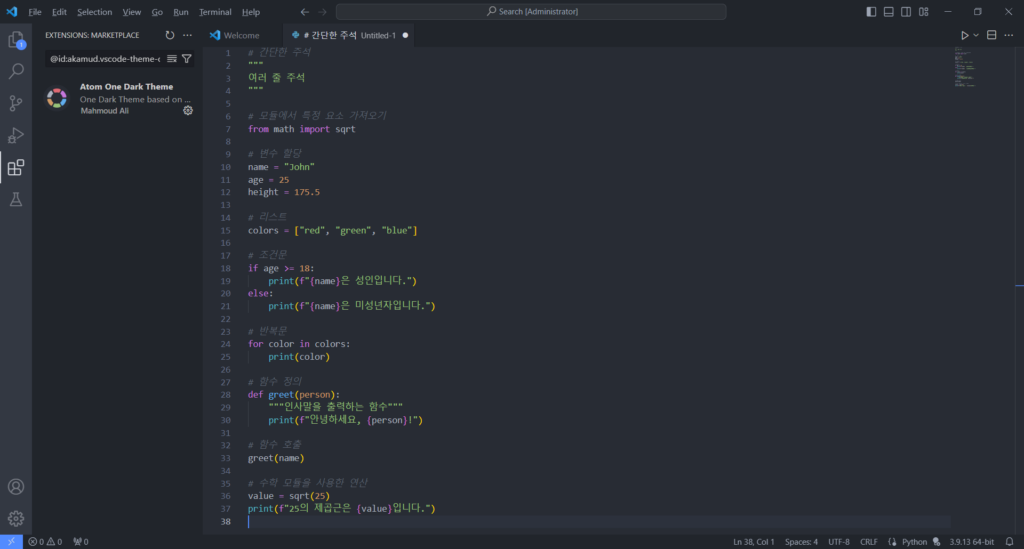
1. Atom One Dark

앞서 소개해드렸던 Atom One Light의 다크 버전입니다. 저의 첫 테마이기도 합니다.
2. Github Dark

앞서 소개해드렸던 Github Light의 다크 버전입니다.
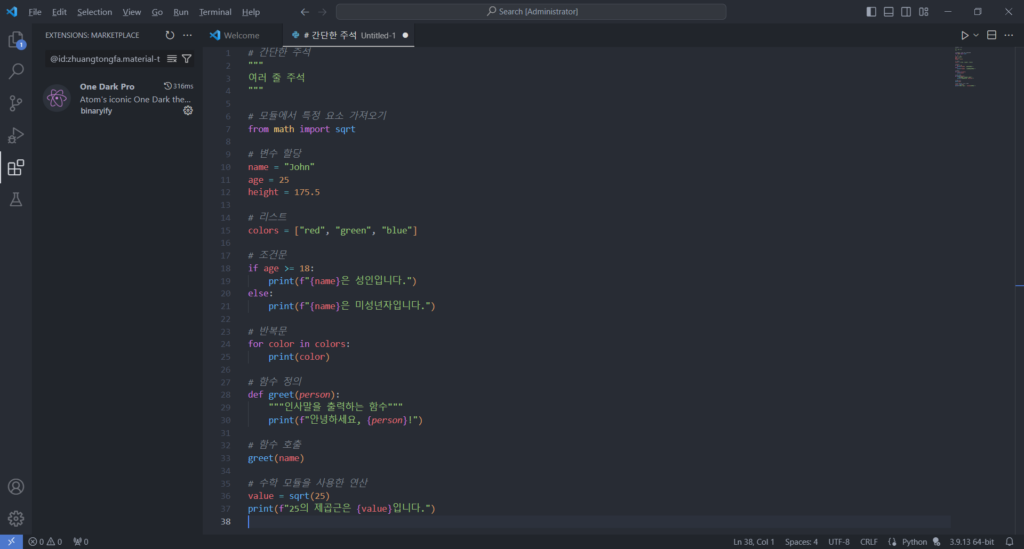
3. One Dark Pro

4개의 색상을 지원합니다. 코드 구분에 잘 되는 것이 특징입니다.
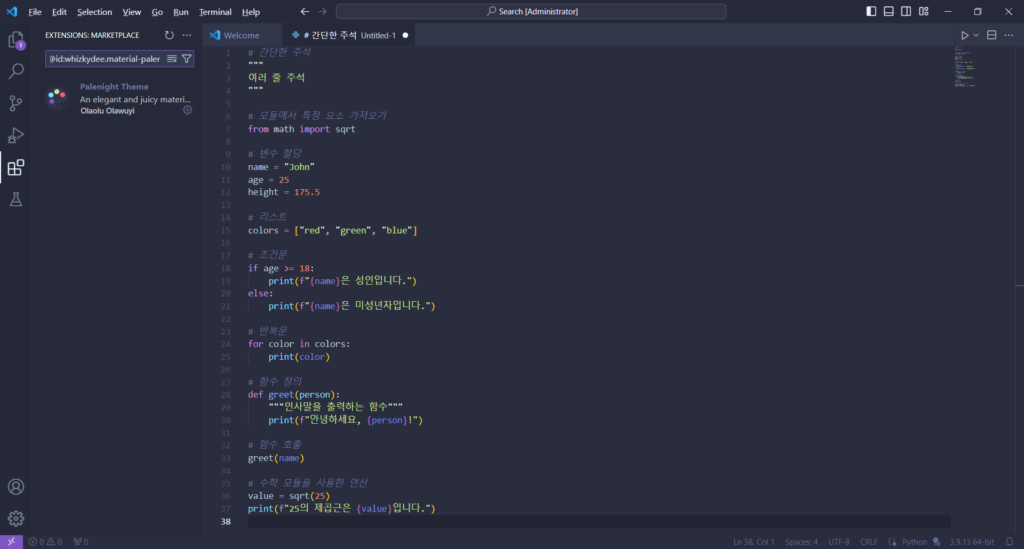
4. Palenight Theme

푸르고 보랏빛의 배경이 특징입니다. 몽환적인 분위기를 좋아하시는 분들께 추천합니다.
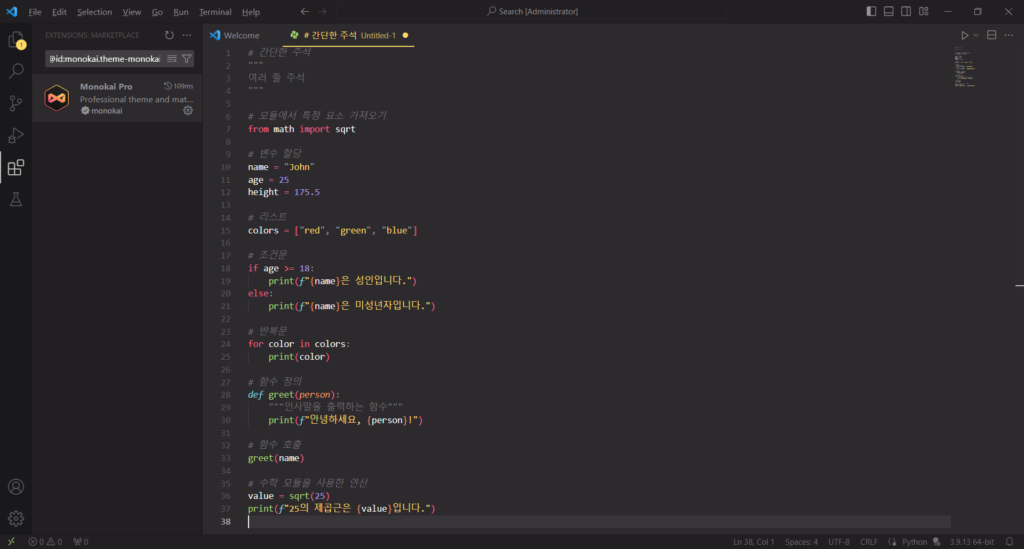
5. Monokai Pro

5개의 색상을 지원합니다. 고급스러움과 세련된 느낌을 주는 테마입니다.